Introducción al Diseño Web 2
Etiqueta para insertar imagenes en HTML: Para incluir imágenes en el contenido de una página utilizaremos la etiqueta <img>
Los atributos de insertar una imagen:
| src | Indica el nombre o la URL de la imagen a mostrar. |
| alt | Establece un texto alternativo para mostrar en el caso que la imagen no se pueda mostrar. |
| width | Indica el ancho de la imagen. No se debe indicar unidad. Se aconseja hacerlo desde CSS. |
| height | Indica el alto de la imagen. No se debe indicar unidad. Se aconseja hacerlo desde CSS. |
Para cambiar el estilo en el que por defecto se visualizan los elementos de un documento HTML en un navegador web, existen varios métodos: Estilo en línea (Inline): utilizando elatributo style. Estilo interno (Internal): usando un elemento "style".
Ejemplo:style="color:red">Esto es un párrafo de color rojo.</p>
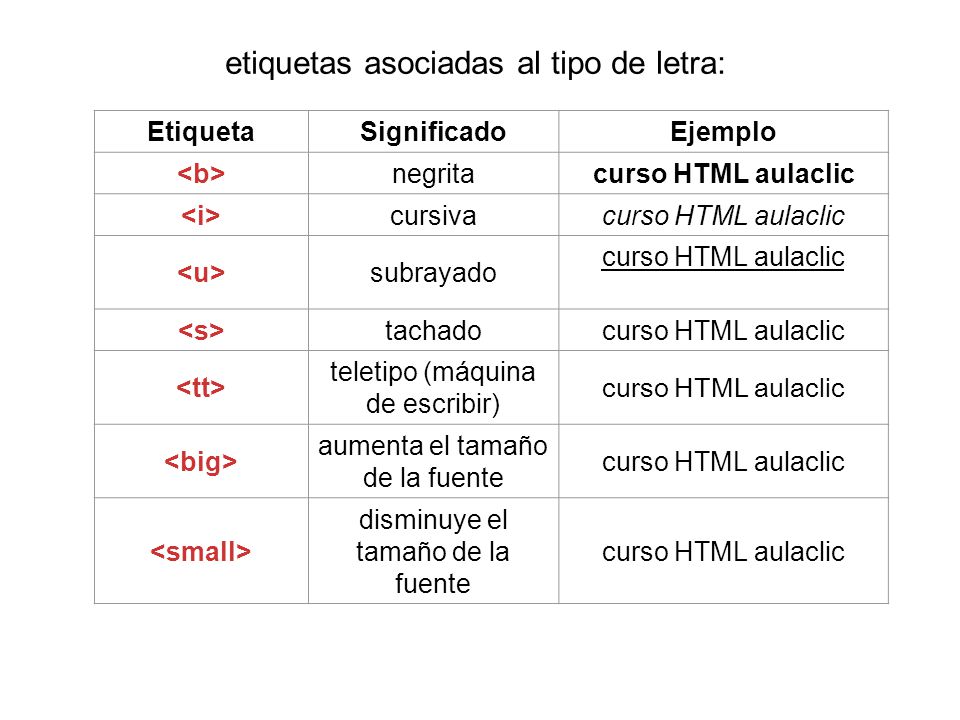
Como poner negrita o en HTML: Existen varias etiquetas para poner cursiva en un texto <b> y <strong>.
Como poner cursiva en HTML: Para escribir un texto en cursiva debemos utilizar la etiqueta <i> (y por supuesto cerrarla con la etiqueta </i>).También podemos utilizar la etiqueta <em>. Como en el caso de la negrita, es indiferente el uso de una u otra.
Para que sirve el atributo "STRONG": es el apropiado para marcar con especial énfasis las partes más importantes de un texto.
con la etiqueta <B> estamos marcando una negrita específicamente y con la etiqueta <STRONG> estamos simplemente indicando que se desea reforzar ese texto, pero el navegador es el encargado de decidir cómo lo desea reforzar.



No hay comentarios:
Publicar un comentario